Если Вы — фрилансер или CTO финансового проекта, рано или позно Вы столкнетесь с вопросом подключения графиков, я сэкономлю Вам минимум сутки работы. Те, кто уже используют эту библиотеку, возможно, найдут что-то новое.
Статья будет в формате «книги рецептов» с open source решениями для криптовалютной биржи Binance и Forex.
Привет, Хабр!
У библиотеки TradingView (charting_library) высокий порог входа, при этом менее популярной она не стала из-за того, что используется на одноименном сервисе TradingView.com. Решил сделать «книгу рецептов» с ответами на основные вопросы.
Эта статья продолжение поста: «Финансовые графики для вашего приложения».
English version.
Контент буду дополнять по мере появляния новых сложностей. Если у Вас есть вопросы и Вы не нашли ответы в статье, пишите в комментариях, будем разбираться вместе 
В статье буду указывать ссылки на документацию. Если, при переходе по ссылке, у Вас открывается 404 страница, это означает, что у Вас нет доступа.
Лицензия
Можно использовать бесплатно в коммерческих и некоммерческих целях. Самый главный критерий — сохранность логотипа компании на графиках.
При запросе доступа к графикам обязательно указывать конечный домен, где они будут использоваться. При реализации одного из проектов мы подключали Forex-дату к графику, все настроили и запустили. За 2-й месяц заказчик данные Forex не проплатил, из-за этого графики полностью не загружались и отсутствовал логотип. После сложившейся ситуации проверяющий связался с заказчиком последством эл.почты с вопросами для разъяснения ситуации.
Нижняя панель
И последнее, что нас интересует – нижнее меню. В нем постоянно добавляется что-то новенькое. Сейчас в нем есть:
- Блокнот.
- Редактор скриптов.
- Торговая панель.
- Тестировщик стратегий.
- Инструмент создания скриншотов.
- Шаринг в twitter или stocktwits.
- Кнопка публикации идей.
- Кнопка жалобы о несоответствии данных.
Блокнот (Text Notes)
Простой текстовый блокнот, где можно записывать свои мысли.
Редактор скриптов (Pine Editor)
Все скрипты индикаторов, что пишут сами трейдеры, создаются на скриптовом языке, что называется Pine.
Самый простой способ разобраться в принципах его работы – просто посмотреть исходный код других скриптов. Для изучения Pine можно использовать два источника:
- официальный учебник по Pine;
- мануал по переменным Pine.
Я тоже написал под себя несколько простых индикаторов. Скажем, вот код индикатора, что показывает максимальную и минимальную цену за день, по сравнению с предыдущим днем. Используется на ТФ меньше 1 дня. //binguru.net highest and lowest prices of the day compared with the previous D study(title=»HHLL», shorttitle=»HL», overlay=true) dd = security(tickerid, ‘D’, high) ddd = security(tickerid, ‘D’, high[1]) ll = security(tickerid, ‘D’, low) lll = security(tickerid, ‘D’, low[1]) isHigh() => high > ddd and high == dd isLow() => low < lll and low == ll barcolor(isHigh() ? #43FF00 : isLow() ? #F9F104 : na) plotchar(isHigh(), char=’H’) plotchar(isLow(), char=’L’, location = location.belowbar) Выглядит он на графике вот так:
Торговая панель (Trading Panel)
Это тоже самое, что и демо-счет в Метатрейдере. Демо-форекс. Вам дается 100000$ на баланс и дальше вы тренируетесь покупать и продавать.
Уверен, что со временем Tradingview реализуют возможность реальной торговли прямо на своей платформе (шевелите задницей, что ли, я очень жду). Судя по всему, эта демо-версия – подготовка платформы именно к таким торгам.
Читая отзывы становится понятно, что некоторые ребята не знают, куда спрятать панель Sell/Buy и вечно ее прислоняют куда подальше. Нажмите на шестеренку и просто снимите/поставьте флажок Show Buy/Sell Panel и она не будет вам докучать.
В этом же меню можно вернуть свои честно потерянные демо-денежки (Reset Paper Trading Account), есть дневник сделок (Journal), свойства и прочее.
Ну а сама демо-торговля проста, как тапок. Жмете Sell или Buy и вводите параметры вашей сделки. Здесь все как форексе и в Метатрейдере.
- Меню Market (рыночный ордер): объем лота, значение тейк-профит и стоп-лосс.
- Меню Limit и Stop (отложенный ордер): это параметры ордеров buy limit/buy stop и sell limit/sell stop.
Подробнее о типах лимитных ордеров можно узнать в справке к Метатрейдеру.
4. Тестировщик стратегий (Strategy Tester)
Статья писалась так долго, что TV успел добавить новый функционал – тестировщик стратегий.
Для его использования в меню Indicators and Strategies нужно выбрать значение Strategies.
Тестировщик используется для форекса в первую очередь. При выборе стратегии в меню Strategy Tester появляется перечень сделок, сделанных на истории согласно правилам, указанным в скрипте стратегии.
Скажем, выберем Bollinger Bands Strategy. Список входов, сделанных скриптом на истории:
Исходный код скрипта можно посмотреть, щелкнув по любой из кнопок:
Ну и на графике будут наглядно показаны входы в сделку и выходы из нее.
Исходный код позволяет как менять саму стратегию, так и писать ее с нуля на скриптовом языке Pine.
Скриншоты
Невероятно удобная и самая часто используемая функция. Нажали на значок фотоаппарата – получили ссылку на скриншот вашего графика.
Не надо возиться со сторонними программами, все уже встроено.
Шаринг
Ссылку на скриншот вашего графика можно опубликовать в двух сервисах: Twitter и StockTwits.
StockTwits – забавный сервис, рекомендую не полениться и познакомиться с ним. Местами даже полезный.
Кнопка публикации идей
Здесь все просто. Об идеях мы уже говорили, осталось выбрать, для кого их публиковать:
- Publish Idea – для всех;
- Publish Private Idea – только для вас.
Идея будет обозначена специальным значком прямо на графике.
Кнопка жалоб
Кнопка в виде жучка позволяет пожаловаться, но лишь на некорректное отображение цен, зависание графика и проблемы с котировками. Не надо сюда писать вопросы вроде “а как мне нарисовать линию тренда”, не злите разработчиков.
Вот и завершается обзор возможностей Tradingview. Как обычно, такие статьи никто не читает полностью, так что в конце я могу писать все, что мне хочется, скажем, как я шалил с двумя блондинками. Или тремя. Не помню, был пьян, извините.
Не отображается график, даже с тестовыми данными
Для решения нужно подключить виджет и глобально указать доступ к бибилиотеке.
Подключение виджета
// для Nodejs import { widget } from ‘../public/charting_library/charting_library.min’ const widget = new widget({ })
Доступ к библиотеке
Указать глобальный путь к папке charting_library в опциях виджета library_path: ‘/charting_library/’
Глобальный путь будет отличаться от используемых модулей. В моем случае используется Vuejs с указанием в vue.config.js => publicPath: ‘/’. Структура папок: /public/index.html, /public/charting_library/ и настройки виджета, которые указаны выше.
Документация
Volume Trend Meter
Милый маленький индикатор, который измеряет объемное давление за определенный период времени. Я называю это Volume Trend Meter или просто VTM. Индикатор суммирует объемы всех зеленых и красных свечей за определенный период баров (который вы задаете в настройках) и строит их значения. Используйте этот индикатор для определения увеличения объема с помощью зеленых свечей (закрытие выше открытия) и увеличения объема красных свечей (закрытие ниже открытия).
Как происходит расчет индикатора
Для зеленого столбца: общий объем зеленых свечей больше, чем общий объем красных свечей. Для красного столбца: общий объем красных свечей больше, чем общий объем зеленых свечей.
Цвета измерителя тренда объема
Зеленый: рост покупательского давления. Красный: усиление давления со стороны продавцов.
Добавить в платформу. https://ru.tradingview.com/script/ywEEvEtI-Volume-Trend-Meter/
Подключение данных
В базовом варианте используются тестовые данные. Далее необходимо подключить свой провайдер данных, используя одно из двух решений: JS API или UDF. Напрямую «скормить» массив данных не получится. Мы расмотрим JSAPI, UDF подключается аналогично, с отличием в указании конечной точки на сервере, откуда будет получать данные.
- JS API — подключение на стороне клиента
- UDF — подключение на серверной части
Основное отличие JSAPI от UDF, в отсутствии возможности для UDF добавить WebSocket подключение. При указании конечной точки на сервере, вы выставляете интервал для каждого запроса: datafeed: new Datafeeds.UDFCompatibleDatafeed(‘https://localhost:3000/datafeed’, 1000)
Документация
TradingView JS API adapter
Чтобы настроить адаптер, нужно понимать, что каждый хук выполняется последовательно и для отладки лучше добавить вывод в консоль информации о запуске хука console.log(‘[<�название хука>]: Method call’).
Последовательность запуска: onReady => resolveSymbol => getBars => subscribeBars => unsubscribeBars.
Если вы меняете таймфрейм, символ, вызывается хук unsubscribeBars, который обращается к вашей функции, которая сбрасывает WebSocket подключение с провайдером данных. Если вы не используете subscribeBars, то и unsubscribeBars вам не нужен. getServerTime хук не обязательный, но если вам требуется использовать время сервера, подключайте его.
Если провайдер данных не отдает объемы, то можете указать в хуке resolveSymbol — has_no_volume: true.
export default { // Инициализация настроек, должна отдаваться АСИНХРОННО onReady: (callback) => { console.log(‘[onReady]: Method call’); // setTimeout(() => callback(<���������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������������
��гда провайдер данных не позволяет запрашивать данные напрямую с клиента, например биржа Binance, поэтому запрос можно прокидывать через прокси.
Документация JS API | Рабочий пример
TradingView UDF adapter
UDF адаптер актуален, когда данные запрашиваются со своего сервера. В конструкторе клиента нужно указать datafeed: new Datafeeds.UDFCompatibleDatafeed(‘https://localhost:3000/datafeed’, 1000)
// пример оформления плагина для **Fastify** // main.js const app = Fastify() app.register(import(‘./modules/tradingview’), {}) // tradingview.js const plugin = async (app, options) => { // проверяем работу конечной точки app.get(‘/’, (req, res) => { res.code(200).header(‘Content-Type’, ‘text/plain’) .send(‘Welcome to UDF Adapter for TradingView. See ./config for more details.’) }) // время сервера app.get(‘/time’, (req, res) => { console.log(‘[time]: Method call’) const time = Math.floor(Date.now() / 1000) // In seconds res.code(200).header(‘Content-Type’, ‘text/plain’).send(time.toString()) }) // аналог onReady // https://github.com/tradingview/charting_library/wiki/UDF#data-feed-configuration-data app.get(‘/config’, (req, res) => { console.log(‘[config]: Method call’) }) // вызывается если: supports_group_request: true & supports_search: false app.get(‘/symbol_info’, async (req, res) => { console.log(‘[symbol_info]: Method call’) }) // вызывается если: supports_group_request: false & supports_search: true app.get(‘/symbols’, async (req, res) => { console.log(‘[symbol_info]: Method call’) const symbol = await getSymbols(req.query.symbol) return symbol }) // аналог getBars, запрашивает исторических данные app.get(‘/history’, async (req, res) => { console.log(‘[history]: Method call’) }) }
Документация UDF
Отзывы о TradingView
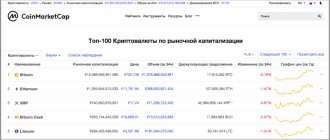
Веб-платформа Tradingview служит удобным инструментом для трейдеров со всего мира. И, почитав отзывы, можно сделать вывод, что большинство пользователей устраивает функционал сервиса (разнообразие инструментов для работы с графиками, много дополнительных функций, соцсеть и др.).
На Trustpilot в разделе о TradingView есть негативные отзывы не относящиеся к работе платформы: люди просто жалуются, что получают звонки от мошенников, которые просят перевести им деньги. Вот только при чем тут трейдингвью, не совсем понятно. В любом случае, фильтруйте информацию, полученную из разных источников.
Ограничения в бесплатной версии не критичны для новичков, а широкий набор инструментов по подписке служит опытным инвесторам хорошим помощником в повседневной торговле.
В любом случае, начните с пробной версии, протестируйте все инструменты, и решите, будете ли использовать TradingView дальше. ✅
JS API getBars хук вызывается много раз
Так бывает, когда не хватает данных и библиотека самостоятельно пытается «догрузить» информацию. В хуке getBars есть параметр firstDataRequest, который возвращает булевское значение true\false, используйте его. Возвращает true только при загрузке маркета.
getBars: (symbolInfo, interval, from, to, onHistoryCallback, onErrorCallback, firstDataRequest) => { console.log(‘[getBars] Method call’, symbolInfo, interval) console.log(‘[getBars] First request’, firstDataRequest) if (firstDataRequest) { console.log(‘do something’) } },
Что это и зачем
Программный проект выходцев из России представляет собой биржевой информационный Web-сервис и социальную сеть для трейдеров, аналитиков, инвесторов, реализованный на базе онлайн-платформы обычного теханализа. Первая версия TradingView увидела свет в сентябре 2011 года и уже в мае 2017-го была признана лучшей аналитической платформой по версии Benzinga Global Fintech Awards (подробнее для любопытных ссылка на Википедию).
Штаб-квартира сервиса ТрейдингВью работает в Нью-Йорке, европейский офис − в Лондоне, команды разработчиков − в Ростове, Санкт-Петербурге и Москве.
TradingView получает и обрабатывает биржевую информацию в режиме tick-by-tick. Сервис «собирает» поток котировок практически со всех бирж, включая фондовые, сырьевые. криптовалютные, а также крупных брокеров и представляет их пользователю в форме ценовых графиков (чартов) со множеством дополнительных функций. Доступ гарантируется с любого устройства без установки какого-либо ПО.
Онлайн-платформа ТрейдингВью предлагает все современные – стандартные и оригинальные − инструменты для анализа рынка, создания и тестирования торговых идей, а также готовые прогнозы, аналитику, торговые сигналы, свободное общение. Все, что нужно каждому трейдеру, собрано на одной площадке, достаточно открыть сайт сервиса в любом браузере.
Проект ориентирован на частных инвесторов и для своего развития регулярно привлекает венчурные инвестиции. Интерфейс предлагается на 18 языках, русская версия – тут.
Зарегистрировать счет у брокера RoboForex
У моего провайдера нет WebSocket подключения
Не обязательно использовать UDF провайдер, если нет стрима. Интервал запросов задать не получится для JS API адаптера, но это не мешает нам добавить setInterval в subscribeBars и отдавать данные для обновления.
subscribeBars: (symbolInfo, resolution, onRealtimeCallback, subscribeUID, onResetCacheNeededCallback) => { console.log(‘[subscribeBars]: Method call with subscribeUID:’, subscribeUID) window.interval = setInterval(function () { getLastKline(symbolInfo.ticker, resolution).then(kline => onRealtimeCallback(kline)) }, 1000 * 60) // 60s update interval }, unsubscribeBars: (subscriberUID) => { console.log(‘[unsubscribeBars]: Method call with subscriberUID:’, subscriberUID) clearInterval(window.interval) console.log(‘[unsubscribeBars]: cleared’) }
Рабочий пример
Cumulative Volume Delta
Совокупный объем дельты — один из ключевых анализов при выяснении зависимостей объема и цены. Разобраться в применении очень просто.
На изображении ниже показано, как это вычисляется:
Добавить в платформу. https://ru.tradingview.com/script/lsDHdn0H-Cumulative-Volume-Delta/
Кастомизация дизайна
По умолчанию доступны две темы: theme: «Light» || «Dark». Также можно использовать собственные цветовые решение. Со временем столкнетесь с проблемой, когда цвета поменялись везде, кроме header_widget (верхний блок с кнопками поиска, сравнения и пр.), его нужно менять через .css.
В опциях виджета нужно указать: custom_css_url: ‘/tradingview.css’, где / — абсолютный путь от вашего index.html. С контентом:
.chart-controls-bar { border-top: none !important; } .chart-page, .group-wWM3zP_M- { background: transparent !important; } .pane-separator { display: none !important; }
Документация
Синтетические инструменты
Одна из наиболее привлекательных стратегий на рынке – это арбитраж. Платформа TradingView позволяет строить сложные спредовые графики из групп коррелирующих инструментов.
Чтобы это сделать, нужно в левом верхнем углу ввести первый символ, затем пробел, знак умножения, либо деления, пробел и второй символ.
Например, если ввести AAPL / XAUUSD
то получим сравнение цен акций Apple и золота, разделив цены акций на цены золота. Мы узнаем сколько стоит 1 акция в унциях золота.
Для примера, попробуем построить график спреда нефти Brent против против пары доллар/рубль. Для этого, умножим нефть на доллар/рубль:
Как видим, инструменты обладают сильной зависимостью. Как только рубль начинает дешеветь, нефть в тот же час пускается на помощь (или наоборот). Основная идея стратегии – торговать на повышение от нижнего края канала, и на понижение от верхнего.
Еще один пример – это пара USDCHF и EURUSD, зависимость которых тоже достаточно сильна, хотя и не постоянна. Результат их взаимодействия можно также наблюдать по кросс-курсу. Когда спред расходится, пара EURCHF показывает тренд. Соответственно, когда пара находится в зоне перекупленности – продаем спред, а когда существенно дешевеет – покупаем. Купить спред можно контрактом на покупку пары EURCHF, продать контрактом на продажу EURCHF.
Сохрание данных
Возможно понадобится сохранять «рисовалки».
Save\Load методы
Самый простой вариант, который можно использовать, если не планируется рисовать много на графиках. Простой, потому что можете вызвать объект со всеми данными графика widget.save(cb => this.setOverlay(cb)) и сохранить там, где будет удобно.
Рабочий пример
Save\Load adapter
Похож на UDF adapter. На сервере поднимаете конечные точки для сохранения\загрузки данных.
Документация
Панель слева
С верхней панелью мы разобрались, посмотрим на панель, что расположена слева.
Всего на ней 17 элементов. Не пугайтесь, все простые.
- Вид курсора (крестик, точка или стрелка).
- Основные инструменты теханализа – линии. Трендов, вертикальные, горизонтальные, лучи, каналы и т.д.
- Продвинутые графические инструменты – от вилок и боксов Ганна до инструментов Фибоначчи.
- Возможность рисовать любые фигуры и графические фигуры вроде треугольников, прямоугольников и т.д.
- Текстовые элементы и стрелки.
- Паттерны – голова и плечи, треугольники, волны эллиота, цикличные линии.
- Инструменты прогнозирования и просчета рисков.
- Куча всяких значков.
- Возможность увеличить выбранный фрагмент.
- Получение точных данных по выбранному фрагменту.
- Режим магнита.
- Режим рисования.
- Блокировка всех инструментов рисования.
- Спрятать все, нарисованное на графике (и вернуть обратно).
- Синхронизация рисунков для всех графиков.
- Дерево объектов на графике.
- Удаление всех графических элементов с графика.
Рассмотрим лишь некоторые из элементов, ибо большинство из них интуитивны и не требуют описания.
Основные графические инструменты технического анализа
Это меню вы будете использовать чаще всего. С его помощью чертятся:
- линии трендов (Trend Line);
- линии поддержки/сопротивления (Horizontal Line);
- каналы (Parallel Channel).
и различные их разновидности (лучи, измененные каналы и т.д.) Самые базовые элементы, что вы уже должны знать, изучив статью Технический анализ.
Вилки, Ганн, Фибоначчи
Многие новички страдают по Фибоначчи, это меню – для них.
Первыми идут так называемые вилки (Pitchfork), включая вилки Скифа (Schiff Pitchfork). Трейдер Джереми Скиф (Jeremy Schiff) разработал свою, уникальную методику технического анализа, основанную на применении таких вилок.
Далее идут разные инструменты Уильяма Ганна (Gann) – не связывайтесь с ними, серьезно. От Ганна у вас голова заболит.
Ну а потом разнообразные типы графических инструментов Фибоначчи. Самый популярный – простая сетка.
Чтобы растянуть сетку Фибоначчи, выберите Fib Retracement:
И тянем сетку:
Есть там и другие инструменты, различные спирали и прочее. Кто увлекается Фибой – тому и карты в руки.
Инструменты прогнозирования и просчета рисков
Очень важное меню, содержащее инструменты, необходимые для анализа ваших торговых рисков.
Форкаст
Популярный инструмент – прогноз (Forecast). С его помощью можно, не теряя денег у брокера, научиться делать нормальные прогнозы.
Форкаст тянется от последней свечи туда где, по вашему мнению, окажется цена.
Поставили форкаст – и свободны. Когда вернетесь, он покажет, был ли прогноз удачный (зеленая надпись Success) или нет (красная надпись Failure).
В синем меню форкаста отображается изменение цены в пунктах, в процентах и срок прогноза.
Другой инструмент обязателен для использования в Форексе и позволяет просчитать соотношение риск/убыток (P&L – Profit & Loss) для использования стоп-лоссов и тейк-профитов. А также соотношение Risk/Reward (прибыль/риск).
Инструменты выбираются в зависимости от направления движения цены.
- Long Positions – для тренда вверх.
- Short Position – для тренда вниз.
Все остальные меню понятны из их названия и вы сами разберетесь, что там к чему.
У меня что-то не работает, делаю все по документации
Реальный кейс, обратился фрилансер с проектом, проект был старый, он его переписывал. По итогу просто была старая версия библиотеки. Проверяйте версию.
Другая ситуация, когда пытаются вызвать методы у еще незагруженного графика, отслеживайте состояние через onChartReady. Если нет под капотом реактивности, чтобы отследить загрузку графика, используйте паттерн Observer.
widget.onChartReady(function() { // It’s now safe to call any other methods of the widget });
Simple VSA
Сейчас не так много обсуждений VSA, хотя данный метод очень хорош для анализа рынков.
Этот индикатор пытается отобразить простые концепции анализа спреда объема (VSA) в том виде, в каком они появляются в реальном времени. Эти концепции были заимствованы различными экспертами VSA и применены с помощью этого простого скрипта. Логика кода выполняется мной после изучения и тестирования этих концепций VSA.
Индикатор Simple VSA не предназначен для самостоятельной работы, это всего лишь вспомогательное средство. Торговля остается дискреционной. Он хорошо справляется с распознаванием многих сигналов VSA, но, конечно, пропускает некоторые или показывает некоторые ложные. Трейдер должен решить, как он будет торговать вокруг него. Для использования этого индикатора необходимо заранее знать VSA.
Сигналы основаны на: действие с большим объемом, включая узкий и широкий спред (оранжевые / синие сигналы) действие с низким объемом, такое как отсутствие предложения и отсутствие спроса (фиолетовые сигналы) ценовое действие, такое как пружины, аптраст и разворот через два бара (красный / зеленый) разброс столбцов по отношению к объему и закрытию, например, усилие к результату
Другие свойства: система среднесрочного тренда на основе SMA с цветами полосы уровня и цветные полосы для полос вверх и вниз
Добавить в платформу. https://ru.tradingview.com/script/xBk0Cv4P-Simple-VSA/
Как добавить ордера на график
После добавления ордера на график, нет доступа массиву, поэтому необходимо самостоятельно отслеживать ордера. Поделюсь своим решением оформленное в формате миксина для Vuejs, суть будет понятна.
import orders from ‘../../../multiblock/orders/mixin’ import createOrder from ‘./createOrder’ import openOrders from ‘./openOrders’ import trades from ‘./trades’ export default { mixins: [orders, createOrder, openOrders, trades], data: () => ({ lines: new Map() }), watch: { onChartReady(val) { if (val) { //* Uncomment: Testing price line // this.line({ id: ‘test’, price: 0.021, quantity: 100 }) } }, }, methods: { // Line: open orders positionLine(data) { this.line(data) .onCancel(() => { this.deleteLine(data.id) this.$bus.$emit(‘market-orders-deleteOrder’, data.id) }) .onMove(() => this.$bus.$emit(‘market-orders-updateOrder’, { id: data.id, price: this.lines.get(data.id).getPrice() })) }, // Line: order mobule (‘price’, ‘stopPrice’) orderLine({ id = ‘price’, …data }) { this.line({ id, …data }) .onMove(() => { // Set new value on draging this.$store.commit(‘setMarketOrder’, { [id]: this.lines.get(id).getPrice() }) }) .onCancel(() => { // Delete price line & set price = 0 this.deleteLine(id) this.$store.commit(‘setMarketOrder’, { [id]: 0 }) // set 0 value in vuex storage }) }, line({ id = ‘price’, text = ‘Price’, color = ‘#ff9f0a’, price, quantity, fontColor = ‘#fff’, lineStyle = 2, lineLength = 25 }) { if (this.lines.has(id)) this.deleteLine(id) // Creating line from scratch const widget = this.widget.chart().createOrderLine() .setText(text) .setPrice(price) .setQuantity(quantity) .onModify(res => res) // Need for dragging // Customize color .setLineColor(color) .setBodyTextColor(fontColor) .setBodyBorderColor(color) .setBodyBackgroundColor(color) .setQuantityBorderColor(color) .setQuantityTextColor(fontColor) .setQuantityBackgroundColor(color) .setCancelButtonBorderColor(color) .setCancelButtonBackgroundColor(color) .setCancelButtonIconColor(fontColor) .setLineLength(lineLength) // Margin right 25% .setLineStyle(lineStyle) this.lines.set(id, widget) return widget // return for orderLine func() }, deleteLine(id) { this.lines.get(id).remove() this.lines.delete(id) }, deleteLines() { this.lines.forEach((value, key) => this.deleteLine(key)) } } }
Документация